About Me
I completed my early education in Glendale, and then at Loyola High School . After graduating from Claremont McKenna College in 2011, I enlisted with Teach for America and taught high school chemistry and computer science for the next 8 years.
During my career I've been fortunate to learn from a number of brilliant folks. Through them I've discovered how to design learning experiences, develop digital curriculum, and bring my own ideas to life with code.
My Work
During my career as a teacher I've worked with a variety of partners on a range of issues in education. I've served on the Bill and Melinda Gates Teacher Advisory Panel, taught the first two summers of Karlie Kloss's Kode with Klossy JavaScript courses, and participated in BetterLesson's first Blended Learning master teacher program .

For the last half of the decade I've worked for organizations promoting access to high-quality education in the computer science sector. Since 2015, I've been an instructor for Upperline School of Code (since acquired by GiantMachines) in New York, designing and teaching courses in software engineering, data science, and machine learning, while also building and maintaining their teacher onboarding platform.

In 2018, I served as the principal designer on the Google team that published the machine learning and cloud computing pathways for Google's Tech Dev Guide . My work here ties heavily into my interests to curate freely available content into easy-to-use learning guides.

More recently, I built and launched a PostgreSQL, Node, Express, and React course for collegiate computer science students that were participating in the SITE program hosted by Codepath.org .
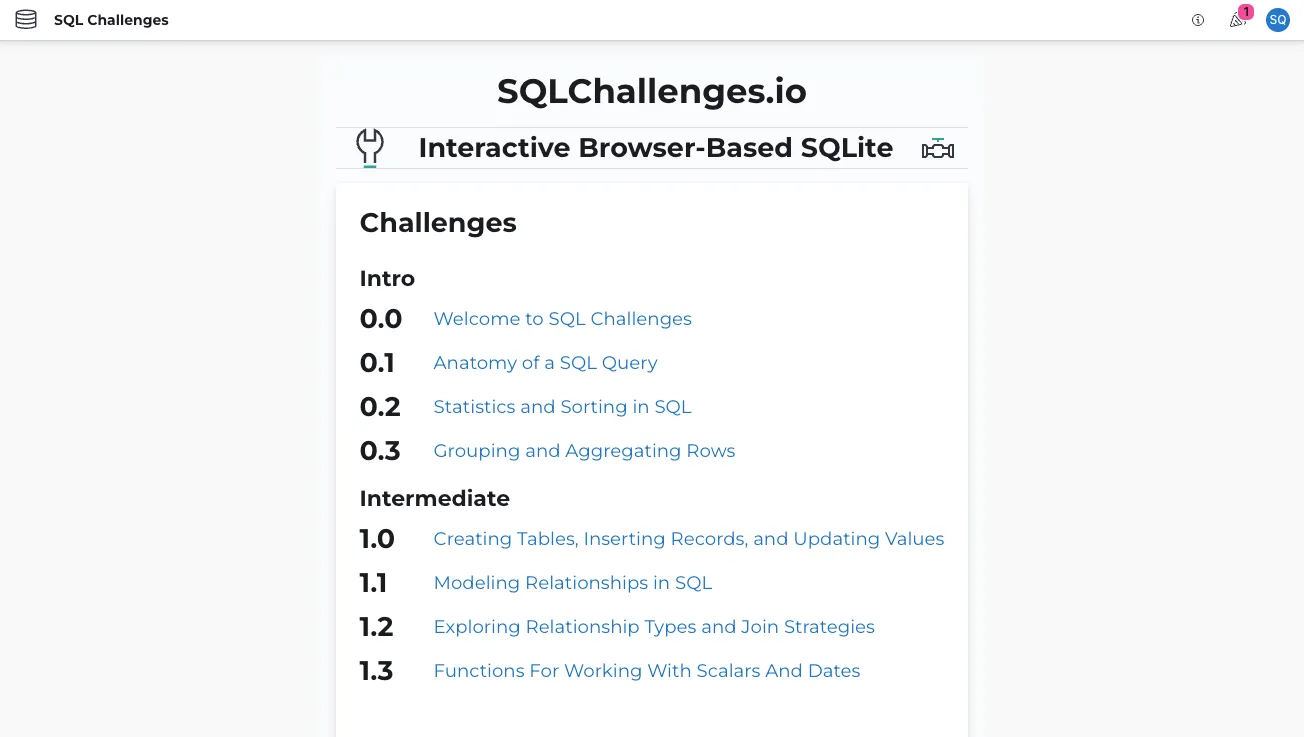
The curriculum is composed of video lessons, learning labs, and weekly projects, puncuated by engaging activities such as the SQLChallenges.io site I built into the scope and sequence.
Built with Gatsby.js and custom React components build into MDX -flavored markdown, the mini-app is designed to teach students SQL by solving real-word, data-focused puzzles. Besides the custom, browser-based editor, the rest of the application is powered by an actual in-memory SQLite database ported to the client using WebAssembly, and pre-loaded with interesting datasets sourced from Kaggle .

Currently, I'm working on the personalization team embedded within the entertainment and technology division at The Walt Disney Company .
If you're interested in working together in any of these disciplines - or just want to chat - please get in touch . I split my time between Brooklyn, NY and Santa Monica, CA and rarely turn down free caffeine.
This Site
This site was created using Astro.js and has been rebuilt more times than I can count at this point.
All styling is done using the exceptional Tailwind css library, though code syntax highlighting is accomplished via shiki , customized with colors derived from the dank neon , moonlight II , and dracula vscode themes.
Most components are built from scratch, although many of the React islands depend on headless elements from radix-ui , helping to ensure consistent functionality and reliable accessibility throughout the site. Any visualizations are built using the venerable d3.js library, though I often leverage various packages from AirBnB's visx monorepo, as they abstract away many of the tedious parts that come from working with svgs.
Media is entirely self-generated, unless otherwise specified. Of course this excludes the beautiful unDraw svgs that are used throughout the site.